知识点
浮动带来的问题:可能会影响后面的布局
以及解决方法:用完浮动后,清除浮动
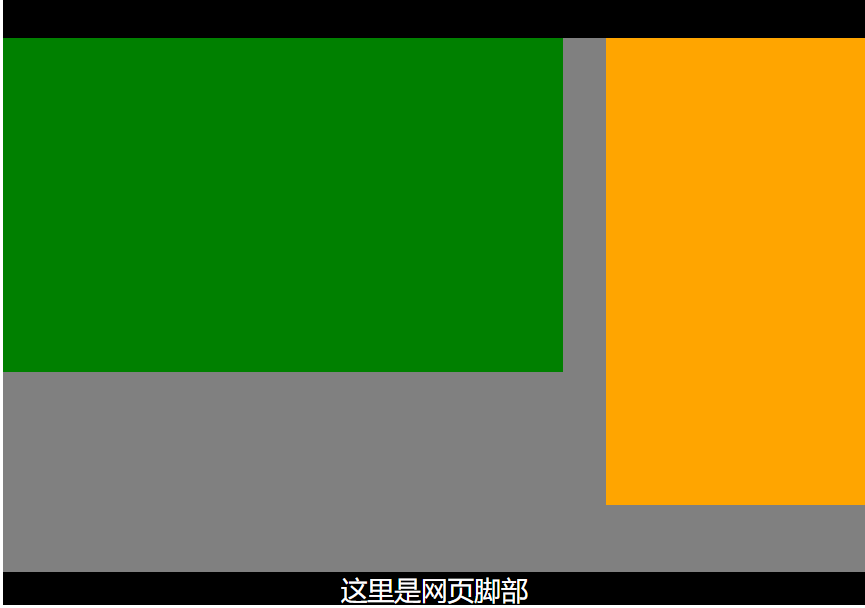
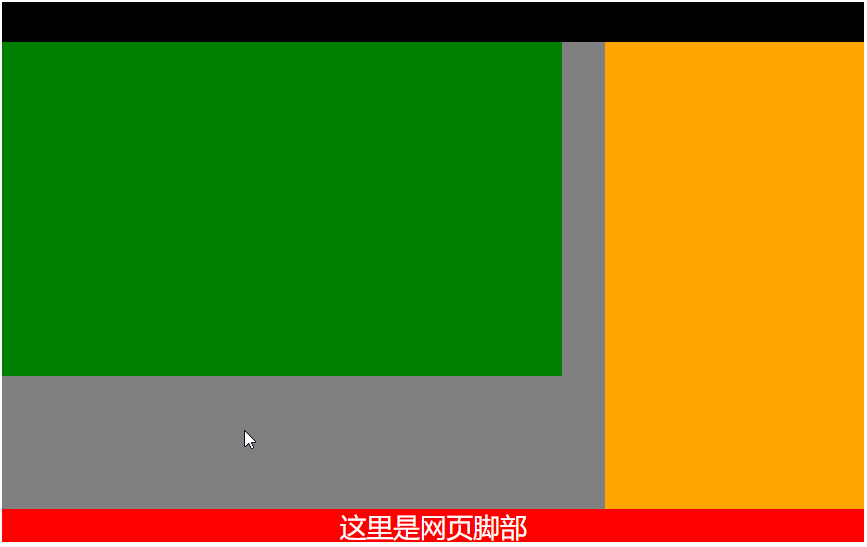
示例
浮动示例

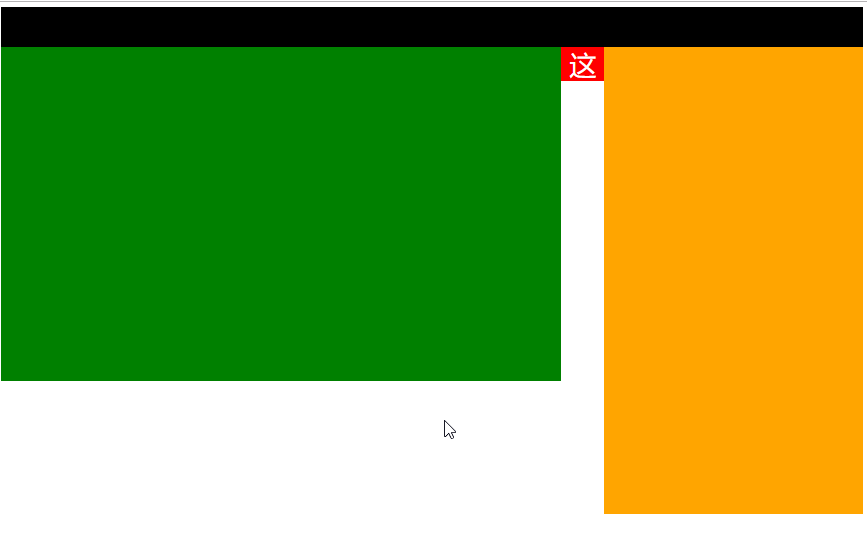
去掉main部分的高度限制

原因


解决方法:用了float后,去掉float

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.header{
height: 60px;
background-color: black;
}
.main{
/* height: 800px; */
background-color: gray;
}
.left{
height: 500px;
width: 65%;
background-color: green;
float: left;
}
.right{
height: 700px;
width: 30%;
background-color: orange;
/* float */
float: right;
}
.footer{
height: 50px;
/* background-color: black; */
background-color: red;
color: white;
/* 居中 */
text-align: center;
font-size: 40px;
}
/* 清除浮动 */
.clear{
clear: both;
}
</style>
</head>
<body>
<!-- 网页头部 -->
<div class="header"></div>
<!-- 网页主体内容 高度800px-->
<!-- 需要自适应高度 高度不固定 -->
<!-- 但会导致底部footer 往上跑 -->
<div class="main">
<!-- 网页左边部分 -->
<div class="left"></div>
<!-- 网页左边部分 -->
<div class="right"></div>
<!-- 清除浮动 -->
<div class="clear"></div>
</div>
<!-- 网页的底部 -->
<div class="footer">这里是网页脚部</div>
</body>
</html>
