知识点
绝对定位:
position:absolute
参照物:
1、上级元素中有定位(position)属性的
2、找的是最近的那个有定位属性的父级
偏移量:top left right bottom
查找参照物的顺序:先找父级元素,如果有定位属性(podition),就以这个父级元素作为参照物发生偏移
如果没有找到就向外层逐级查找,直到找到有position属性的元素,如果一直都没有,那么就以最外层元素发生偏移
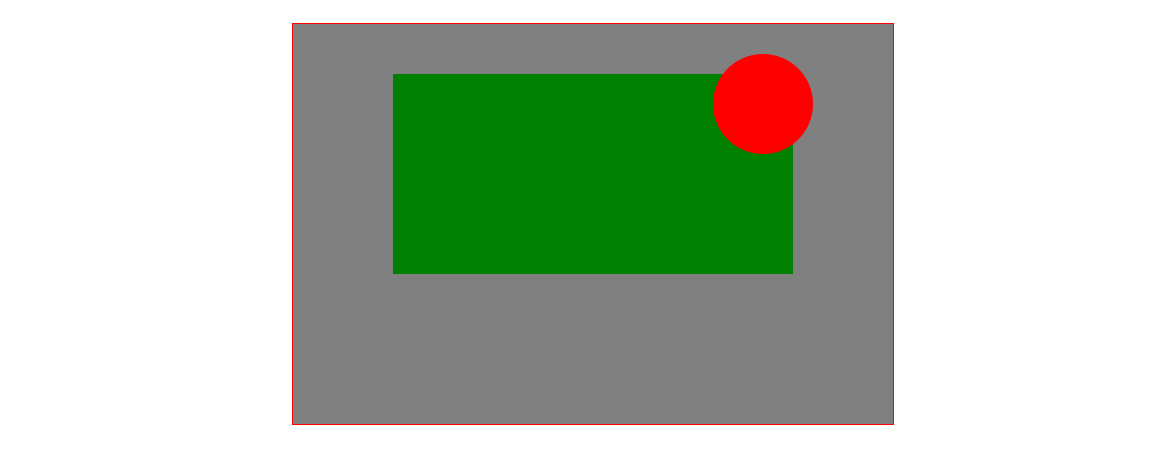
图片

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1{
width: 600px;
height: 400px;
margin: 100px auto;
background-color: gray;
border: solid 1px red;
/* 相对定位 */
position: relative;
}
.box2{
width: 400px;
height: 200px;
margin: 50px auto;
background-color: green;
/* 相对定位 */
/* position: relative; */
}
.box3{
width: 100px;
height: 100px;
background-color: red;
/* 圆 */
border-radius: 50%;;
/* 绝对定位 */
/* 参照物:有定位属性的最近的父级元素*/
position: absolute;
/* left: 0; */
top:30px;
right: 80px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</html>
