知识点
相邻选择器 ---> +
PS:选择后面的元素
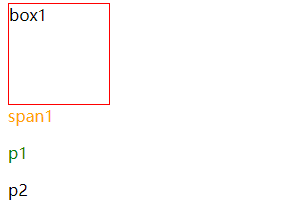
图片

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border: 1px solid red;
}
.box+span+p{
color: green;
}
.box+span{
color: #FFA500;
}
</style>
</head>
<body>
<div class="box">box1</div>
<span>span1</span>
<p>p1</p>
<p>p2</p>
</body>
</html>
