知识点
子元素选择器 ---> ,
应用场景:选择符合条件的子元素
注意:子元素只能选择下一层,后代选择器能选中下面n层
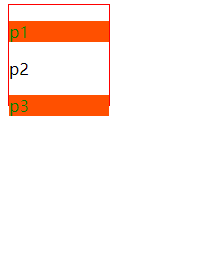
Demo

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border: solid red 1px;
}
.box>p{
background-color: #FF5000;
color: green;
}
</style>
</head>
<body>
<div class="box">
<p>p1</p>
<div>
<p>p2</p>
</div>
<p>p3</p>
</div>
</body>
</html>
