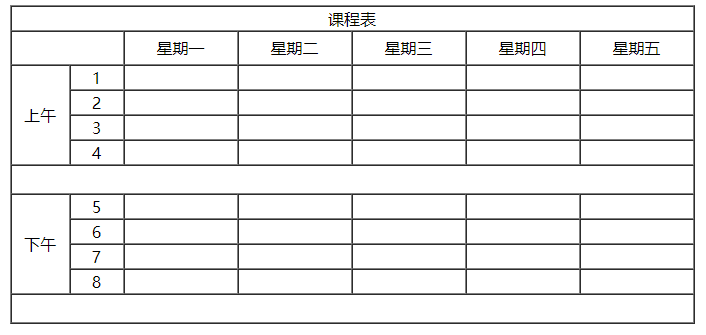
DEMO

CODE
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>课程表</title>
</head>
<body>
<table cellspacing="0" align="center" border="1px">
<!-- 标题 -->
<tr>
<td colspan="7" align="center">课程表</td>
</tr>
<tr>
<td colspan="2"></td>
<!-- <td></td> -->
<td height="30px" width="110px" align="center">星期一</td>
<td width="110px" align="center">星期二</td>
<td width="110px" align="center">星期三</td>
<td width="110px" align="center">星期四</td>
<td width="110px" align="center">星期五</td>
</tr>
<tr>
<td rowspan="4" width="55px" align="center">上午</td>
<td width="50px" align="center">1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">2</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">3</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">4</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 分割线 -->
<tr>
<td colspan="7" height="25px"></td>
</tr>
<tr>
<td rowspan="4" width="55px" align="center">下午</td>
<td align="center">5</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">6</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">7</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td align="center">8</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="7" height="25px"></td>
</tr>
</table>
</body>
</html>
