DEMO

CODE
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
name 表单的名字
vaule 表单的值
readonly 表示只读 内容不能修改 只针对数据框 数据可以被发送
disabled 表示空间无效 不能用 数据不能被发送
checked 表示选中状态 checkbox radio
-->
<form action="" method="post">
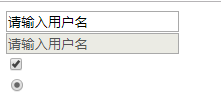
<input type="" value="请输入用户名" readonly /><br>
<input type="" value="请输入用户名" disabled /><br><!-- 灰色无效 -->
<input type="checkbox" value="" checked /><br><!-- 表示默认被选中 -->
<input type="radio" value="" checked /><br><!-- 表示默认被选中 -->
</form>
</body>
</html>
