知识点
后代选择器 --> 空格
应用场景:选择符合条件的后代元素
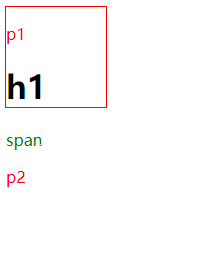
Demo

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border: solid red 1px;
}
/* 选中box下的所有后代为p的元素 特点:可以影响后面很多层*/
.box p{
color: red;
}
.box span{
color: green;
}
</style>
</head>
<body>
<div class="box">
<p>p1</p>
<h1>h1</h1>
<div>
<span>span</span>
<p>p2</p>
</div>
</div>
</body>
</html>
